In the landscape of 21st century education, whether you are faculty, staff, or a student, you wear many hats. One hat you may not realize you are wearing is that of a web-designer. Anytime you create content (text, audio, or video) that is to be consumed electronically on the internet, you are wearing your web-designer hat. Subsequently, anytime you are creating content in Moodle you are wearing your web-designer hat.
When you have this hat on there are responsibilities to your audience that you must take into consideration when creating content. One important one I want to highlight is that your audience is relying on you to provide them with content that is accessible. More recently colleges and universities are finding themselves in the middle of a law suite for complaints of disability discrimination for not providing content to their students that is accessible. Below are some of the definitions from the legal settlements:
- “Accessible” means that individuals with disabilities are able to independently acquire the same information, engage in the same interactions, and enjoy the same services within the same timeframe as individuals without disabilities, with substantially equivalent ease of use.
- “Substantially equivalent ease of use” is the ability to get the same information and content, within the same time frame, with independent ease of use, with the same educational benefit, experience, and learning outcomes. Interactive processes should be as equivalent as possible.
- “Equally effective” means that the alternative format or medium communicates the same information in as timely a fashion as does the original format or medium.
You can view details of many of the Higher Ed Accessibility Lawsuits Complaints, and Settlements here: http://www.d.umn.edu/~lcarlson/atteam/lawsuits.html
The four major categories of disability types to consider when creating content for Moodle are:
- Visual (Blindness, low vision, color-blindness)
- Hearing (Deafness and hard-of-hearing)
- Motor (Inability to use a mouse, slow response time, limited fine motor control)
- Cognitive (Learning disabilities, distractibility, inability to remember or focus on large amounts of information).
(Resource:http://webaim.org/intro/#people)
When you make content accessible, it means your audience, which may include users with disabilities, can still access your materials the same as a user without a disability. Many times technology is used to assist users in consuming content on the web and those technologies have requirements for how content is formatted in order for them to work properly.
A popular type of technology that assists users with visual disabilities is a Screen-reader. Screen-readers read web pages and documents linearly out loud to the user. In order for the Screen-reader to appropriately translate the web page certain formatting needs to be in place.
Three formatting elements you should be aware of when creating content for Moodle so that it is Screen-reader friendly are:
- Structure
- Use headings, lists, and other structural elements to provide meaning and structure to web pages and tables for the Screen-Reader.
- Images/Links
- Provide alternative text description on any non-text content such as images and weblinks to allow the Screen-reader to describe the image or link to a user who cannot see it.
- Color and Contrast
- Do not rely on color alone to convey information. Someone who is colorblind may not be able to see the color difference and Screen-readers also cannot determine if text is colored.
- Text should stand out from the background color. The best contrast combination is a white background with black text.
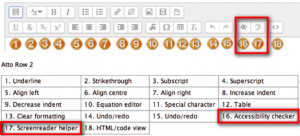
So you are probably wondering what all of this has to do with the Moodle Renovation?? Well, Moodle has a new text editor named Atto that contains three new accessibility features which include:
- Accessibility Checker
- Screen-reader Helper
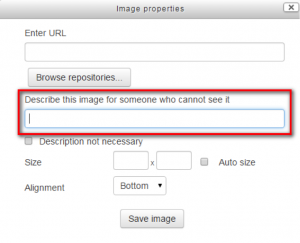
- New Prompt Field When Adding Images: “Describe this image for someone who cannot see it”
These three accessibility features check for things such as:
- Text and tables without headings
- Web links without titles
- Images without descriptions
- Background & foreground colors having enough contrast
These features are available any time you are working in a Moodle text-editor such as Assignment/Forum/Quiz Descriptions, Assignment Feedback, Forums Posts, Quiz Questions, etc…
These new accessibility features help to take some of the guesswork out of wondering if your content is indeed accessible or not and puts the power into the hands of the content creator.
What can you do?
Now there is much more to creating accessible content than just when you are using the Moodle editor, but it is a first step in the right direction. Not only is there content you create in Moodle, but there is also content you create outside of Moodle, but is housed in Moodle. This includes content such as your Syllabus and Course Schedule documents, Journal Articles, Assignment Description documents, PowerPoint Lecture Slides, Panopto Videos, etc… and this content also need to be accessible. Keep in mind the three formatting elements I mentioned above: Structure, Images/Links, Color & Contrast, they also apply to any type of content you create whether you are working in Moodle, Microsoft Word or Powerpoint. For more detailed information on Web Accessibility and the Principles of Accessible Design, I highly encourage you to visit the Web Accessibility in Mind website http://webaim.org/intro/#intro
After reading this you will be more aware about the importance of creating accessible content for your audience. By creating content that is accessible from the onset you can avoid spending time going back and retrofitting your content to make it accessible.
Accessible Educational Resources:
- http://webaim.org/intro/ Introduction to web accessbility with an overview of the 4 major types of disabilities, videos of experiences of students with disabilities, and principles of accessible design.
- http://gov.texas.gov/disabilities/accessibledocs Lots of detailed information on creating accessible Word docs, PPT slides, Excel forms, etc., in multiple formats (text, videos, audio).
- Experiences of Students with Disabilities Students in this video share some of their experiences with the web and accessibility.
Free Resources From Major Vendors:
- http://www.adobe.com/accessibility.html Adobe’s eduational site no accessibility.
- http://www.microsoft.com/enable/ Microsoft’s portal for articles, turtorials, demos, and more information on the accessibility of their products or how to create accessible content using their products.
- http://www.apple.com/accessibility/ Apple’s educational site on accessability, with links to information for OS and iOS